初识Ajax
目录
Ajax学习笔记
Ajax概念
Ajax(Asynchronous Javascript And XML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式。Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
增强 B/S 的体验性
产品端:H5 + 网页 + 客户端 + 手机端(Android、IOS) + 小程序
常见应用场景:
1 搜索引擎,自动提示关键字
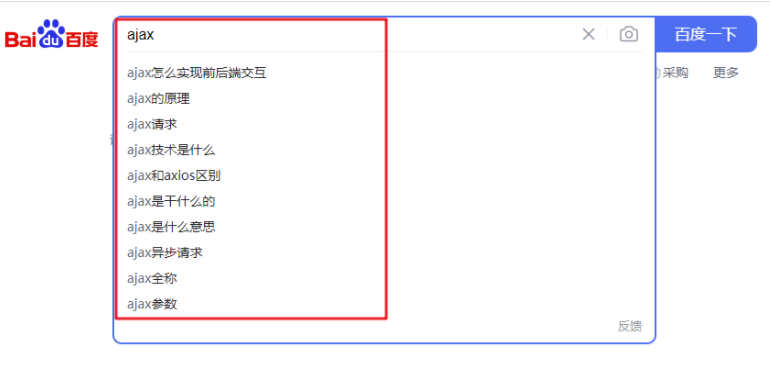
Google Suggest 使用 Ajax 创造出动态性极强的 web 界面:当在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
就类似于国内百度的搜索框一样

2 注册时用户名的查重
当文件筐发生了输入变化时,使用ajax技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
a.整个过程中页面没有刷新,只是刷新页面中的局部位置而已。
b.当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应
但目前,大部分的网站都采用 手机号+验证码 的形式注册。
Ajax 使用简单了解
jquery 是 JS 的一个库
待了解:XMLHttpRequest 为抓包时看到的 xhr 异步交互
ajax的核心是 XMLHttpRequest 对象(XHR)。XHR 为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
jQuery 提供多个与 ajax 有关的方法
通过 jQuery ajax 方法,能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML或JSON ,同时能够把这些外部数据直接载入网页的被选元素中。
jquery Ajax 本质就是 XMLHttpRequest ,对他进行了封装,方便调用
安装
下载地址:https://jquery.com/
点击首页的 Downloads ,然后下载 uncompressed 未被压缩的版本
使用jQuery导入需要先导入jQuery的js文件
Ajax 默认是 get 请求
总结:
使用 jquery 需要导入 jQuery,使用 Vue 导入 Vue ,两个都不用的话就自己原生态实现
三部曲:
1 编写对应处理的Controller,返回消息或者字符串或者json格式的数据;
2 编写ajax请求
- url:Controller请求
- data:键值对
- success:回调函数
3 给Ajax绑定时间,点击click,失去焦点 onblur,键盘弹起 keyup